TRIK MEMBUAT MENIRU DESAIN TEMPLATE KEREN SITUS SITUS BESAR DENGAN MUDAH
Saya sempat terkejut dan juga kecewa ketika iseng mencoba menguji tema atau template blog beberapa blog teman teman di situs pengujian Mobile Friendly. Sebelumnya saya berfikir betapa berharganya klaim bahwa sebuah template adalah "ciptaanku" yang saya rasa setimpal dengan jerih payah kita adalah bahwa klaim tersebut sesuai dengan upaya kita melakukan pengamanan sebuah karya.
Saya tidak mambantah bahwa jika seseorang telah menguasai dasar dasar koding membuat template itu amatlah mudah dan sedangkan semua bahan bahan pembuatannya berupa kode kode html, xml, css, java script bukanlah kita pembuatnya, semua orang berhak memanfaatkannya.
Kita ini hanyalah mendesain sebuah templat dengan sumber daya yang telah tersedia. Ibarat seorang tukang bangunan, harus pandai menggunakan peralatan pertukangan dan mengerti material bangunan. Sedangkan seorang desainer template blog hanya membutuhkan bakat seni mendesain maka dengan pengatahuan dasar koding akan terciptalah sebuah template indah yang kita banggakan.
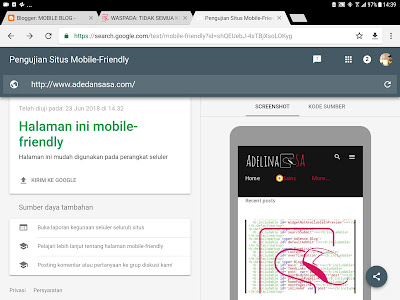
Akan tetapi yang membuat saya terkejut sumber kode terbuka tadi dengan mudah di "copy" tidak ada aturan yang melarangnya, contoh pada saat saya masukan alamat sebuah blog ke kotak dialog pencarian situs Mobile Friendly maka bukan hanya hasil statemen bahwa situs kita sudah memenuhi syarat, akan tetapi di sebelah screenshootnya ditunjukan bahkan lengkap dengan sumber kodenya:
Saya tahu sekalipun pada chrome, semua sumber kode situs dapat dilihat sesuai dengan moto "opensource" tetap saja tidak mengurangi keterkejutan saya, karena pada sumber kode tersebut mengandung informasi yang nyaris lengkap dari desain template milik saya hanya tinggal tautan dan kode kode skin saja yang tidak disertakan. Jadi pada saat seluruh sumber kode saya kopi dan saya uji astaga, saya melihat saya dapat "membuat" semua model template atau menirunya atau menduplikasinya atau entah apalah dan tinggal menambahkan beberapa kekurangan yang dapat kita siasati dengan mudah.
Contoh pada gambar dibawah adalah sumber kode sebuah template yang dapat saya kopi dan saya uji ke blog percobaan baru:
Pada contoh gambar diatas saya mengklik kode sumber dan saya mendapatkan "pedoman" berharga pada saat semua kode saya salin ke notepad saya segera dapat menganalisanya. Lalu saya mencari alamat situs kawan kawan dan hampir semua kode berjalan dengan baik pada kompiler. Setidaknya dengan beberapa trik saya dapat mengkontruksi ulang desain template dengan mudah, ini benar benar diluar dugaan saya. Jadi bagi teman teman para pembuat template mungkin kita lupa sesungguhnya semua sumber kode terbuka itu dapat di tiru dengan mudah.
Dan menurut saya sumber kode diatas sudah lebih dari cukup menjadi sumber kode css untuk meniru tampilan sebuah template yang responseive dan mobile friendly terutama karena sangat kaya dengan informasi yang berisi kode kode css. Dan apalagi sumber kode tersebut dengan mudah di kopi-paste melalui hape dan tablet Android.
MENIRU DESAIN MELALUI TOOL BROWSER YANG BERNAMA "PERIKSA ELEMEN"
Kalau anda pingin meniru dan sekaligus "mencuri", "mengambil", "menduplikasi" desain atau apalah istilahnya bisa dilakukan dengan mudah melalui alat yang namanya browser, misalnya chrome atau firefox yang selalu memiliki tool yang bernama "periksa elemen" pada header mereka.
Kalau pada PC tinggal periksa menu header akan terlihat tool "periksa elemen" tersebut akan tetapi karena zaman serba mobile. Saya tunjukan cara periksa elemen melalui browser pada hape atau tablet android:
Yakni masuk ke browser chrome atau firefox atau boleh dicoba ke browser lain:
Pada alamat bar langsung ketik: view-source:(alamat situs) misalnya "view-source:kompas.com"
Maka akan keluar sumber kode yang sangat menakjubkan, seperti gambar dibawah:
Tentu saja meniru adalah tindakan kurang terpuji, akan tetapi mengkombinasikan semua style saya rasa adalah salah satu opsi kreativitas yang tidak dapat disepelekan. Sumber sumber kode ini menjadi sangat berguna bagi seorang kodinger dan designer atau apalah istilahnya.
Jadi jika saya tertarik membuat sebuah templat sehebat kompas saya tinggal mengkopi beberapa elemen dan kode kode cssnya, supaya tidak dikatakan meniru saya akan melakukan beberapa modifikasi. Lalu terakhir saya membuat kredit pada footer template buatan saya dengan tulisan:
Desained by. You are not allowed to delete this credit bla bla bla....
Saya tidak mambantah bahwa jika seseorang telah menguasai dasar dasar koding membuat template itu amatlah mudah dan sedangkan semua bahan bahan pembuatannya berupa kode kode html, xml, css, java script bukanlah kita pembuatnya, semua orang berhak memanfaatkannya.
Kita ini hanyalah mendesain sebuah templat dengan sumber daya yang telah tersedia. Ibarat seorang tukang bangunan, harus pandai menggunakan peralatan pertukangan dan mengerti material bangunan. Sedangkan seorang desainer template blog hanya membutuhkan bakat seni mendesain maka dengan pengatahuan dasar koding akan terciptalah sebuah template indah yang kita banggakan.
Akan tetapi yang membuat saya terkejut sumber kode terbuka tadi dengan mudah di "copy" tidak ada aturan yang melarangnya, contoh pada saat saya masukan alamat sebuah blog ke kotak dialog pencarian situs Mobile Friendly maka bukan hanya hasil statemen bahwa situs kita sudah memenuhi syarat, akan tetapi di sebelah screenshootnya ditunjukan bahkan lengkap dengan sumber kodenya:
Saya tahu sekalipun pada chrome, semua sumber kode situs dapat dilihat sesuai dengan moto "opensource" tetap saja tidak mengurangi keterkejutan saya, karena pada sumber kode tersebut mengandung informasi yang nyaris lengkap dari desain template milik saya hanya tinggal tautan dan kode kode skin saja yang tidak disertakan. Jadi pada saat seluruh sumber kode saya kopi dan saya uji astaga, saya melihat saya dapat "membuat" semua model template atau menirunya atau menduplikasinya atau entah apalah dan tinggal menambahkan beberapa kekurangan yang dapat kita siasati dengan mudah.
Contoh pada gambar dibawah adalah sumber kode sebuah template yang dapat saya kopi dan saya uji ke blog percobaan baru:
Pada contoh gambar diatas saya mengklik kode sumber dan saya mendapatkan "pedoman" berharga pada saat semua kode saya salin ke notepad saya segera dapat menganalisanya. Lalu saya mencari alamat situs kawan kawan dan hampir semua kode berjalan dengan baik pada kompiler. Setidaknya dengan beberapa trik saya dapat mengkontruksi ulang desain template dengan mudah, ini benar benar diluar dugaan saya. Jadi bagi teman teman para pembuat template mungkin kita lupa sesungguhnya semua sumber kode terbuka itu dapat di tiru dengan mudah.
Dan menurut saya sumber kode diatas sudah lebih dari cukup menjadi sumber kode css untuk meniru tampilan sebuah template yang responseive dan mobile friendly terutama karena sangat kaya dengan informasi yang berisi kode kode css. Dan apalagi sumber kode tersebut dengan mudah di kopi-paste melalui hape dan tablet Android.
MENIRU DESAIN MELALUI TOOL BROWSER YANG BERNAMA "PERIKSA ELEMEN"
Kalau anda pingin meniru dan sekaligus "mencuri", "mengambil", "menduplikasi" desain atau apalah istilahnya bisa dilakukan dengan mudah melalui alat yang namanya browser, misalnya chrome atau firefox yang selalu memiliki tool yang bernama "periksa elemen" pada header mereka.
Kalau pada PC tinggal periksa menu header akan terlihat tool "periksa elemen" tersebut akan tetapi karena zaman serba mobile. Saya tunjukan cara periksa elemen melalui browser pada hape atau tablet android:
Yakni masuk ke browser chrome atau firefox atau boleh dicoba ke browser lain:
Pada alamat bar langsung ketik: view-source:(alamat situs) misalnya "view-source:kompas.com"
Tentu saja meniru adalah tindakan kurang terpuji, akan tetapi mengkombinasikan semua style saya rasa adalah salah satu opsi kreativitas yang tidak dapat disepelekan. Sumber sumber kode ini menjadi sangat berguna bagi seorang kodinger dan designer atau apalah istilahnya.
Jadi jika saya tertarik membuat sebuah templat sehebat kompas saya tinggal mengkopi beberapa elemen dan kode kode cssnya, supaya tidak dikatakan meniru saya akan melakukan beberapa modifikasi. Lalu terakhir saya membuat kredit pada footer template buatan saya dengan tulisan:
Desained by. You are not allowed to delete this credit bla bla bla....